Es gibt verschiedene Gründe warum man WordPress in einer Sandbox installieren möchte, ich habe nun einen weiteren Weg entdeckt den ich hier vorstellen möchte. Mit “Sandbox” meine ich hierbei, eine relativ abgeschlossene Umgebung die alles benötigte (Server, PHP, MySQL) mitbringt.
Sandboxes
Eine Möglichkeit ist Instant WordPress, welches auf Apache, PHP und MySQL setzt. Mit diesen Programm lässt sich WordPress inkl. der nötigen Umgebung z.B. auf einen USB-Stick installieren. Soweit eine tolle Sache, jedoch kann man die installierte Umgebung nur schlecht bis gar nicht anpassen. WordPress liegt i.d.R. in einer sehr alten Version bei, so dass man dies erst einmal updaten darf. Ob man PHP und MySQL überhaupt updaten kann, damit habe ich mich schon gar nicht mehr beschäftigt. Das Paket selber kann man ohne Fachwissen nicht anpassen, man muss nehmen was der Entwickler einen liefert.
So toll Instant WordPress auf den ersten Blick ist, für mein Problem, das mich aktuell beschäftigt, ist es nicht das richtige. Schnell fiel mir wieder Nginx ein, ein Webserver der vor einiger Zeit wegen seiner hohen Geschwindigkeit für viel Aufsehen sorgte. Für mich war Nginx eher deshalb interessant, da man ihn unabhängig von anderen, bereits installierten Komponenten, verwenden kann. Es wäre also möglich sich seine eigene Sandbox mit Nginx, PHP und MySQL zu basteln, was ich auch versucht habe. Jedoch ist das Frustlevel recht schnell sehr hoch. Denn im Netz findet man häufig nur Anleitungen zu Nginx 0.8.x, die aktuelle Version (Stand zur Veröffentlichung des Artikels) ist jedoch schon 1.5.8. Wobei “Anleitung” häufig geschmeichelt ist. Viele “Anleitungen” setzen enormes Wissen voraus und verschweigen das meiste. Irgendwann habe ich es dennoch geschafft Nginx mit PHP zum laufen zu bekommen, hatte dann aber Probleme mit dem von XAMPP installierten MySQL.
WT-NMP
Eine weitere Suche im Netz förderte dann WT-NMP zu Tage. WT-NMP kann man zwischen XAMPP und Instant WordPress ansiedeln. Das Paket liegt u.a. als Zip-Archive vor und kann sowohl als Verzeichnis auf der Festplatte als auch auf einen portablen Medium wie z.B. einen USB-Stick installiert werden. Der große Vorteil an dem Paket ist, es konfiguriert sich selbst, man muss also nicht händisch viel anpassen damit man es zum Laufen bekommt. Der dickste Bonuspunkt ist, wenn man das Paket z.B. auf der Festplatte installiert und eingerichtet hat und anschließend auf einen USB-Stick kopiert, ändert es automatisch die Konfiguration so um, dass es auch auf dem USB-Stick weiterhin läuft.
Ein weiterer Bonuspunkt ist das Fehlen von WordPress. Hört sich merkwürdig an, jedoch kann man sich so selber aussuchen welche Version oder gar welche Software man mit dem Paket bündelt. Da ich das Zip-Archiv und nicht den WT-NMP Installer verwende, kann ich ohne große Probleme alles ins Zip-Archiv schieben was ich brauche, sogar eine Auswahl an Plugins die ich immer wieder einsetze. Im Ergebnis habe ich dann ein Zip-Archiv das meinen Bedürfnissen entspricht, das ich selber Up-To-Date halten kann und an dem ich nicht jedes mal rumfummeln muss wenn ich eine neue WordPress-Sandbox benötige.
Nach der Installation schlägt das Herz dann sogar noch einen Ticken höher, denn schlauerweise sind neben Nginx, MySQL und PHP noch HeidiSQL und Adminer zur Verwaltung der Datenbanken installiert. Obendrein gibt es noch einen RegExp-Tester für PHP (PCRE) und JavaScript. Das man das PHP Error-Log mit einen Mausklick aufrufen kann, Testmails verschicken und XDebug, PHP XCache und PHP OPcache vorinstalliert sind, macht die Sache dann komplett rund. Alles in allem ein Traum für alle die WordPress in einer Sandbox betreiben wollen.
Wie geht’s?
Ich möchte nun im folgenden kurz beschreiben wie man zum einen das Paket für den Betrieb mit WordPress bereit macht und wie man WordPress damit zum Laufen bekommt. Und keine Angst, mehr als einen Texteditor und 5-10 Minuten Zeit braucht es nicht. Als erstes brauchen wir natürlich WT-NMP und WordPress.
Es gibt zwar neben dem Zip-Archive auch noch einen Windows-Installer, den kann man jedoch nicht so bequem anpassen wie das Zip-Archive. Nach dem Download entpackt man das Zip-Archive in ein Verzeichnis, bei mir ist es das Laufwerk D:/ und als Verzeichnis WT-NMP. Wenn ihr es woanders hin entpackt, kein Problem. Das Laufwerk ist eh egal, der Verzeichnisname sollte zum besseren Verständnis jedoch WT-NMP lauten.
Im Verzeichnis WT-NMP können wir den Unterordner WWW sehen. Man kann es sich fast denken, dass ist der Document Root, also das Verzeichnis in dem alle Web-Projekte landen werden. Dorthin entpacken wir nun WordPress ins Verzeichnis wordpress (man kann natürlich auch einen anderen Namen wählenproject1, project2 und project3 kann man löschen. Die letzten beiden genannten sind ohnehin leere Verzeichnisse, in project1 ist lediglich eine Testdatei die uns hier jedoch nicht weiter interessieren soll.
An dieser Stelle könnte man das Verzeichnis WT-NMP zu einen Archive packen und hätte so schon mal eine gute Ausgangsbasis für eine fertige Sandbox. Man kann aber auch WT-NMP und WordPress komplett konfigurieren, so dass man in Zukunft nur noch das Zip-Archive entpacken muss um quasi WordPress Out-Of-The-Box starten zu können. Gehen wir zur Konfiguration über.
Konfiguration der php.ini
Eine Datei muss man auf alle Fälle anfassen, und zwar die php.ini. Hier gilt es einige Erweiterungen (Extensions) zu aktivieren und einige kleinere Einstellungen zu korrigieren. Wichtig ist jedoch das man nicht die php.ini aus dem PHP-Verzeichnis nimmt, sie dient als Vorlage wenn WT-NMP automatisch angepasst wird. Alle Dateien die wir anpassen müssen finden wir im Verzeichnis conf!
Beginnen wir mit den Extensions und öffnen die Datei conf/php.ini im Texteditor unserer Wahl. Die Extension php_xcache und die Zend Extension php_opcache kann man aktivieren, muss man aber nicht. Es gibt wohl einige Probleme mit diesen Erweiterungen, so dass man es mal ausprobieren muss ob man besser mit aktivierten oder deaktivierten Cache-Extensions zurecht kommt. Ein aktiviertes XDebug (die Erweiterung steht ganz am Ende der php.ini) gehört zum guten Ton und sollte aktiviert werden. Zudem musste ich auf meinem System (Windows7 64bit) noch php_mysql aktivieren da ich ansonsten keine Verbindung zur Datenbank bekommen habe.
memory_limit sollte man von 64MB auf 128MB herauf setzen. Bei einer lokalen Installation können es auch gerne mehr sein damit PHP möglichst flüssig arbeitet. short_open_tag stellen wir mal brav auf Off, das sollte nirgendwo mehr aktiviert sein. Ob man allow_url_fopen zulässt oder nicht, muss man ggf. im Einzelfall entscheiden. Bei mir steht es eigentlich immer auf On da es vieles leichter macht.
Eine Besonderheit ist noch unter disable_classes zu beachten. Hier sollte man alle deaktivierten PHP-Klassen entfernen da es sonst unter WordPress von SimplePie Fehlermeldungen hagelt. Auch die Liste darüber mit den disable_functions sollte man mal kurz durchschauen. In einer reinen Entwicklungsumgebung stehen dort einige Funktionen die man ganz gut gebrauchen kann und ansonsten nicht zur Verfügung stehen würden.
Im Großen und Ganzen war es das auch schon mit den Änderungen an der php.ini. Erfahrene Benutzer können noch mal alle Einstellungen durchgehen und ihren Bedürfnissen anpassen, für die Mehrheit sollte es so passen.
Eigener Server und Domäne
Wenn man nicht ständig über http://localhost/wordpress auf sein Blog zugreifen möchte und stattdessen lieber eine eigene Domäne verwenden möchte, so muss man sich noch einen zusätzlichen Server in der nginx.conf anlegen und einen Eintrag in der hosts Datei von Windows.
Der Server ist schnell angelegt. Dazu kopieren wir uns einfach den bereits vorhandenen Server und fügen die Kopie hinter den bestehenden an. Lediglich die Zeilen mit listen, server_name und root müssen wir anpassen. In der Zeile listen löschen wir nur den default_server, den server_name ändern wir auf unsere Wunsch-Domäne und bei root ergänzen wir /wordpress damit der root-Eintrag auch auf unsere WordPress-Installation zeigt.
server {
listen 127.0.0.1:80;
server_name samplewp.tld;
root "d:/wt-nmp/www/wordpress";
autoindex on;
allow 127.0.0.1;
deny all;
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
location ~ /\.ht {
deny all;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass php_farm;
include nginx.fastcgi.conf;
}
} So sieht das ganze bei mir aus. Das ist lediglich eine Grundkonfiguration, wer mehr benötigt (z.B. URL-Rewriting), muss sich näher mit Nginx beschäftigen, dass geht etwas über diesen Artikel hinaus. In der Windows hosts-Datei machen wir dann noch den Eintrag für unsere Domäne was bei mir so aussieht: 127.0.0.1 samplewp.tld
An der mysql.ini musste ich nichts verändern, hier kann es aber sinnvoll sein die Einstellungen für wait_timeout und connect_timeout hoch zu setzen. Vor allem wenn man WT-NMP auf einen langsamen USB-Stick installiert können schon mal längere Wartezeiten auftreten.
Erster Start

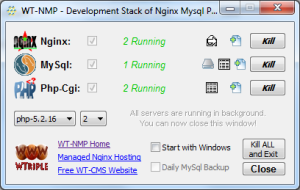
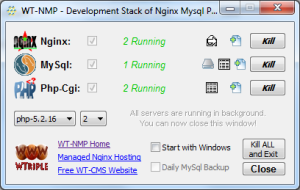
Der WT-NMP Launcher
Nun müssen wir noch Nginx, MySQL und PHP starten. Das erfolgt recht bequem über den WT-NMP Launcher WT-NMP.exe im Verzeichnis WT-NMP. Mit dem Launcher lassen sich auch die einzelnen Prozesse von Nginx, MySQL und PHP starten und stoppen, was recht wichtig ist wenn man Änderungen an den jeweiligen Einstellungs-Dateien (ini-Dateien) vorgenommen hat. Im Launcher sieht man neben den einzelnen Komponenten auch noch ein paar Icons, was sich dahinter verbirgt wird angezeigt wenn man mit dem Mauspfeil über das jeweilige Icon verbleibt. Das einzig wirklich interessante dürfte der Datenbank-Manager (HeidiSQL) neben der MySQL-Komponente sein.
Jetzt kann man auch schon loslegen und im Browser seiner Wahl testweise mal http://localhost/wordpress bzw. seine zuvor angelegte Domäne http://samplewp.tld aufrufen. WordPress wird uns nun mit der einen oder anderen Meldung beglücken das dies und jenes noch nicht vorhanden sei. Bisher haben wir ja auch weder Datenbank noch Datenbank-Benutzer oder eine wp-config.php angelegt.
Datenbank anlegen

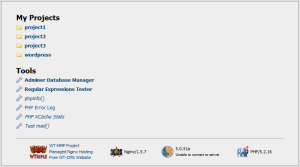
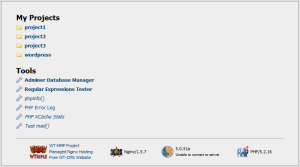
Der Startbildschirm von WT-NMP im Browser
Beginnen wir mit dem Anlegen einer Datenbank. Dazu rufen wir im Browser einfach http://localhost auf und sollten die Startseite von WT-NMP sehen (siehe Screenshot). Mit einen Klick auf Adminer Database Manager gelangen wir zur Datenbankverwaltung. Es ist schon fast Geschmackssache ob man HeidiSQL oder Adminer verwendet. Adminer ist jedoch deutlich schlanker und übersichtlicher.
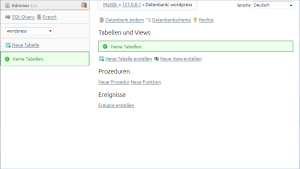
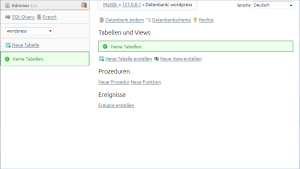
Im Adminer oben rechts eine neue Datenbank anlegen, einen Namen für die Datenbank vergeben und den Rest erst mal so belassen wie es ist. Danach sollte man sich einen neuen Benutzer anlegen, dazu klickt man oben rechts auf Rechte. Nun werden die vorhandenen Benutzer angezeigt und unterhalb der Tabelle mit den Benutzern der Link für Neuer Benutzer. Erneut einen Namen eingeben, Passwort und die Checkboxen All Privileges und Grand option anhaken, mit Speichern bestätigen und das war es dann auch schon.
Auf in den Schlussspurt. Dazu öffnen wir die wp-config-sample.php-Datei aus unserer WordPress-Installation und passen sie wie gewohnt mit Datenbankname, Nutzer und Passwort an. Noch bequemer geht es eigentlich nur indem man http://samplewp.tld (bzw. http://localhost/wordpress) aufruft und die wp-config.php von WordPress erstellen lässt. Diejenigen unter uns die öfters WordPress einrichten und zusätzliche Angaben in der wp-config.php machen werden ersten Weg wählen, ansonsten reicht halt auch der bequeme Weg.
Damit sind wir eigentlich auch schon fertig. Ich denke mal wer öfters WordPress installiert und auch schon mal mit XAMPP gearbeitet hat, dürfte für alles zusammen kaum mehr als 10 Minuten benötigen. Wobei man sich die Arbeit ab jetzt auch sparen kann, denn es reicht aus das Verzeichnis WT-NMP als Zip-Archive abzuspeichern und hat ab dann immer ein frisches WordPress komplett installiert parat.
Bonus-Runde

Adminer im Einsatz
Also auf zur Bonus-Runde. Es gibt tatsächlich noch Server die mit PHP5.2 arbeiten bzw. Nutzer die PHP5.2 verwenden (müssen). Für einen Entwickler ist das recht lästig, muss man doch ständig irgendwo einen Server mit PHP5.2 parat haben für den Fall der Fälle das man was entwickeln oder testen will. WT-NMP macht uns hier das Leben sehr leicht. Es wird zwar mit PHP5.4 bzw. PHP5.5 ausgeliefert, jedoch ist es sehr einfach auch noch PHP5.2 nachzurüsten. Dazu benötigt man lediglich das Zip-Archive von PHP5.2 Non Thread Safe. Das NTS (Non Thread Safe) ist wichtig, da PHP ansonsten nicht starten will. Das Zip-Archive bekommt man bei PHP.net im Museum (letzte verfügbare Version dort ist PHP-5.2.16-nts (Windows Binairies)). Wer mit der von mir verlinkten Version nichts anfangen kann, muss ein wenig nach der für sein Betriebssystem passenden Version suchen.
Das Zip-Archive entpacken wir einfach in einen Ordner in WT-NMP/bin/ (z.B. WT-NMP/bin/php-5.2.16). Der WT-NMP Launcher bietet uns ab nun die Wahl zwischen den installierten PHP-Versionen an. Zum Wechseln der PHP-Version einfach den PHP-Prozess stoppen, Version wechseln und der Neustart von PHP wird automatisch eingeleitet. Bequemer geht es nun doch wirklich nicht, oder!?
Ich habe es nun nicht ausprobiert mit welchen PHP-Versionen das funktioniert. Da aber immer die gleiche php.ini verwendet wird, hängt es wohl in erster Linie davon ab ob die PHP-Version mit der vorhandenen php.ini zusammen arbeitet.
Fazit
Für mich ist WT-NMP momentan das ultimative Tool wenn es darum geht mit verschiedenen PHP-Versionen zu entwickeln oder WordPress in einer Sandbox oder auf einen USB-Stick zu installieren. Bisher habe ich nur ein wenig mit WT-NMP herum gespielt und mich noch nicht näher z.B. mit der Konfiguration von Nginx beschäftigt. Auch habe ich noch nicht getestet ob die Aktivierung der Cache-Extensions (XCache und OPcache) wirklich so negative Auswirkungen haben wie auf der WT-NMP Webseite beschrieben. Deswegen würde ich mich über ein paar Erfahrungsberichte, gerne auch in Form eines Blog-Posts, freuen.




Keine Kommentare | Schreibe einen Kommentar